반응형
만들었던 디자인에 따라서 HTML 만들어 보았다.
헤더는 고정값에 사이드바와 콘텐츠 영역은 해당 헤드보다 밑으로 구성하게 만들고 싶었다.
그렇기 때문에 css를
.header{
position: fixed; /* 헤더를 화면 상단에 고정 */
height: 70px;
width: 100%; /* 가로폭을 화면 전체로 확장 */
z-index: 1; /* 다른 요소 위에 나타나도록 설정 (사이드바 아래) */
}와 같이 설정을 하여서 고정 값으로 높이를 설정하고
사이브바와 컨텐츠 영역에는
.mt-header{
margin-top: 70px;
}
와 같이 margin top을 헤더영역과 같이 적용을 해서 헤더와 밑에 다른 영역과의 침범하지 못하게 만들어 보았습니다.
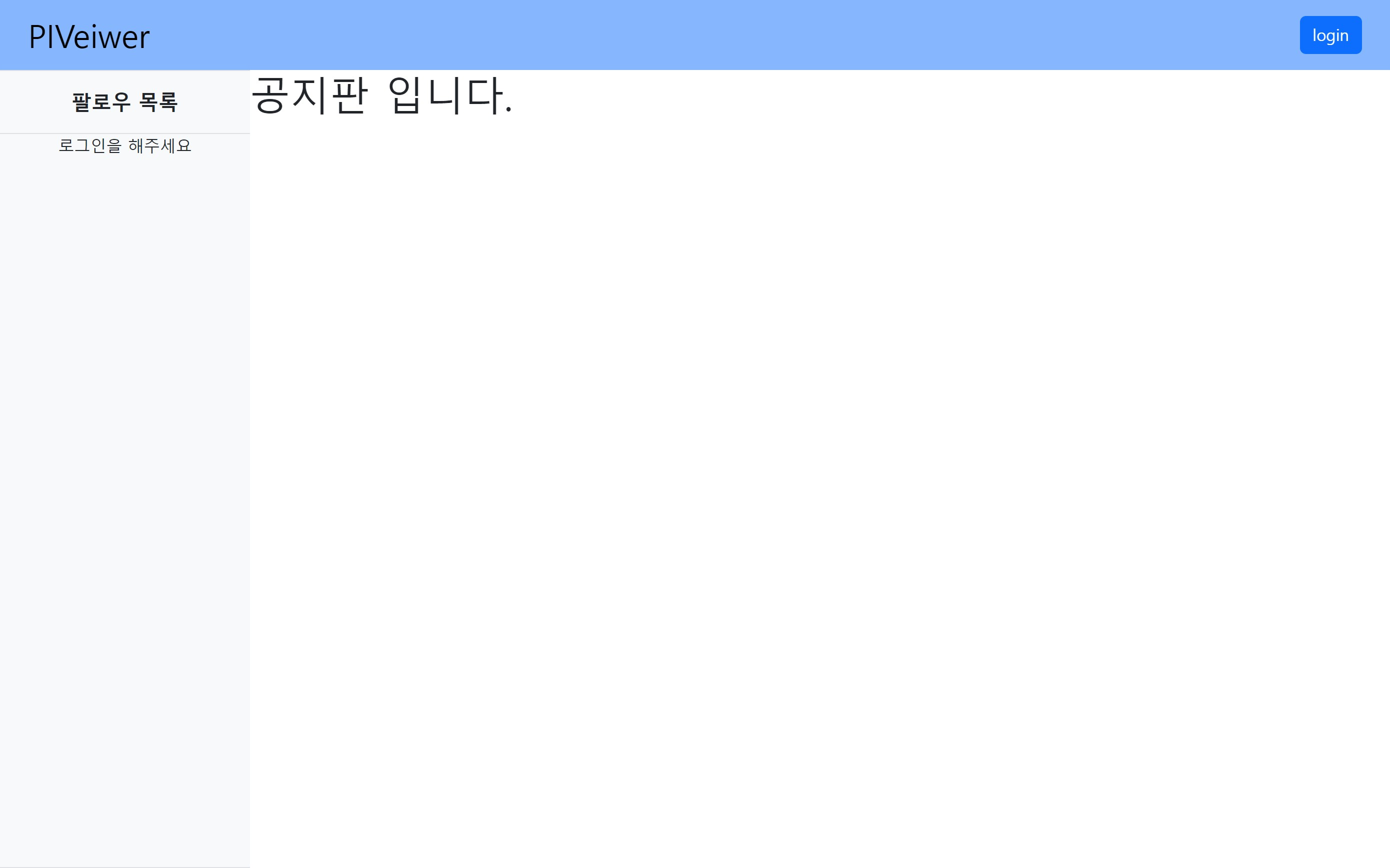
결과)

반응형
'토이프로젝트' 카테고리의 다른 글
| 토이프로젝트 - PIViewer(4) backend (0) | 2023.11.27 |
|---|---|
| 토이프로젝트 - PIViewer(3) (0) | 2023.11.12 |
| 토이프로젝트 - PIViewer(1) (0) | 2023.11.10 |
| Twitch API 간단 사용해보기 (0) | 2023.11.10 |
| youtube API 사용해보기 (0) | 2023.10.30 |