https://ko.legacy.reactjs.org/docs/state-and-lifecycle.html
[State and Lifecycle – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org](https://ko.legacy.reactjs.org/docs/state-and-lifecycle.html)
엘리먼트 렌더링에서 다뤄본 째깍거리는 시계 예시를 다시 살펴보겠습니다. 엘리먼트 렌더링에서는 UI를 업데이트하는 한 가지 방법만 배웠으며, 렌더링 된 출력값을 변경하기 위해 root.render()를 호출했습니다.
const root = ReactDOM.createRoot(document.getElementById('root'));
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);
}
setInterval(tick, 1000);이 섹션에서는 Clock 컴포넌트를 완전히 재사용하고 캡슐화하는 방법을 배울 것입니다. 이 컴포넌트는 스스로 타이머를 설정할 것이고 매초 스스로 업데이트할 것입니다.
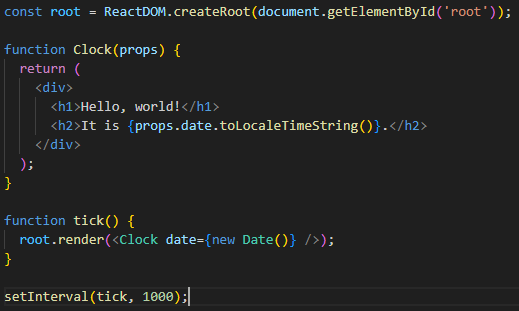
시계가 생긴 것에 따라 캡슐화하는 것으로 시작할 수 있습니다.

그러나 여기에는 중요한 요건이 누락되어 있습니다. Clock이 타이머를 설정하고 매초 UI를 업데이트하는 것이 Clock의 구현 세부사항이 되어야 합니다.
이상적으로 한 번만 코드를 작성하고 Clock이 스스로 업데이트하도록 만들려고 합니다.
root.render(<Clock />);이것을 구현하기 위해서 Clock 컴포넌트에 “state”를 추가해야 합니다.
State는 props와 유사하지만, 비공개이며 컴포넌트에 의해 완전히 제어됩니다.
함수에서 클래스로 변환하기
다섯 단계로 Clock과 같은 함수 컴포넌트를 클래스로 변환할 수 있습니다.
- React.Component를 확장하는 동일한 이름의 ES6 class를 생성합니다.
- render()라고 불리는 빈 메서드를 추가합니다.
- 함수의 내용을 render() 메서드 안으로 옮깁니다.
- render() 내용 안에 있는 props를 this.props로 변경합니다.
- 남아있는 빈 함수 선언을 삭제합니다.

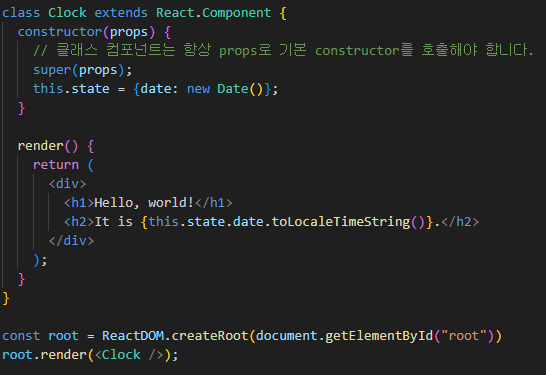
Clock은 이제 함수가 아닌 클래스로 정의됩니다.
render 메서드는 업데이트가 발생할 때마다 호출되지만, 같은 DOM 노드로 **을 렌더링하는 경우 Clock 클래스의 단일 인스턴스만 사용됩니다. 이것은 **로컬 state와 생명주기 메서드와 같은 부가적인 기능을 사용할 수 있게 해줍니다.
클래스에 로컬 State 추가하기
- render() 메서드 안에 있는 this.props.date를 this.state.date로 변경합니다.
- 초기 this.state를 지정하는 class constructor를 추가합니다.

- 요소에서 date prop을 삭제합니다.

생명주기 메서드를 클래스에 추가하기

'프로그래밍 공부 > React' 카테고리의 다른 글
| 주요 개념 - 이벤트 처리하기 (0) | 2023.10.26 |
|---|---|
| 주요 개념 - 조건부 렌더링 (0) | 2023.10.26 |
| 주요 개념 - Components와 Props (1) | 2023.10.26 |
| 주요 개념 - 엘리먼트 렌더링 (0) | 2023.10.26 |