프로그래밍 공부/React
주요 개념 - 엘리먼트 렌더링
tunta
2023. 10. 26. 14:31
반응형
https://ko.legacy.reactjs.org/docs/rendering-elements.html
엘리먼트 렌더링 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
엘리먼트는 React 앱의 가장 작은 단위입니다.
const element = <h1>Hello, world</h1>;DOM에 엘리먼트 렌더링하기
HTML 파일 어딘가에 <div>가 있다고 가정해 봅시다.

React 엘리먼트를 렌더링 하기 위해서는 우선 DOM 엘리먼트를 ReactDOM.createRoot()에 전달한 다음, React 엘리먼트를 root.render()에 전달해야 합니다.


렌더링 된 엘리먼트 업데이트하기
React 엘리먼트는 불변객체입니다. 엘리먼트를 생성한 이후에는 해당 엘리먼트의 자식이나 속성을 변경할 수 없습니다. 엘리먼트는 영화에서 하나의 프레임과 같이 특정 시점의 UI를 보여줍니다.
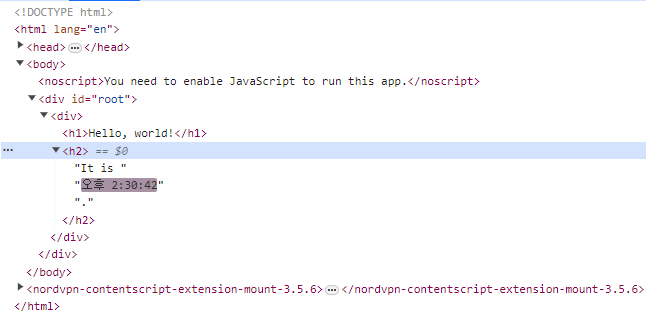
예시로 똑딱거리는 시계를 살펴보겠습니다.


setInterval로 인해서 1초마다 render를 하게 된다.

변경된 부분만 업데이트가 가능하다.
반응형